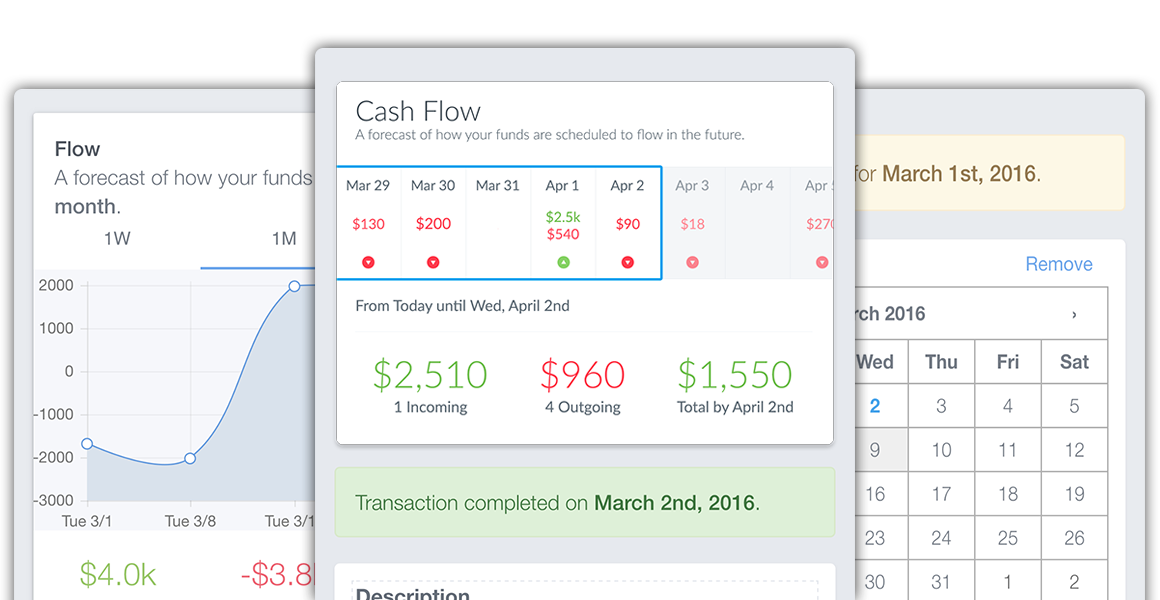
Coinage is a modern tool for keeping a keen eye on your personal finances.
Coinage has been a sort of ongoing pet project of mine since the early 2000’s because I was not happy with the existing offerings. After using a home-brew budgeting system for years, the state of mobile apps improved and Coinage got pushed to the back burner.
After a few years, the curse of technology grabbed hold of the finance app world and apps started migrating towards “hands off” budgeting, which in my eyes is a big no-no when it comes to managing anything. It was then that I started breathing life back into Coinage and bringing it to the public.
Design – Photoshop and Illustrator
The design of Coinage is an ongoing point of attention for me, striking the right balance complex data viz and ease of consumption for users is a battle.
Front-end Tech – React, SASS
The first version of Coinage was built on top of a small library I had built to minimize DOM layout thrashing. About a year later, React started gaining traction so the front-end of Coinage is now built entirely on React.
Back-end Tech – Mongo, Express, and Node on AWS EC2 and Elastic Beanstalk
While back-end work is not my strong-suit, I do have a good bit of server management under my belt using LAMP from my days as a lead developer for Gravity Digital.